“By default Flask looks for templates in a templates subdirectory
located inside the main application directory. For the next version of
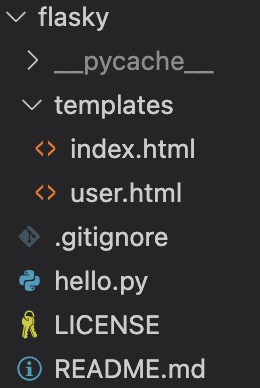
hello.py, you need to create the templates subdirectory and store the
templates defined in the previous examples in it as index.html and
user.html, respectively.”
Excerpt From
Flask Web Development
Miguel Grinberg
This material may be protected by copyright.
按照狼书的说明,使用templates的好处是,把业务逻辑和代码的呈现逻辑进行了隔离,这样的好处是非常清晰,不会让程序员的思路混乱,当使用git checkout 3a后,检查目录结构如下:
(venv) MDMacPro/Users/madapapa/Study/madapapa.com/flaskr/flaskproject/
flaskygit:(e020af8) [12:20]ls
LICENSE __pycache__ templates
README.md hello.py

debug mode
“(venv) $ export FLASK_APP=hello.py
(venv) $ export FLASK_DEBUG=1
(venv) $ flask run”
Excerpt From
Flask Web Development
Miguel Grinberg
This material may be protected by copyright.
通过export FLASK_DEBUG=1开启debug模式,有两个好处
- reloader模式可以在修改源代码的同时,自动重启服务器,代码的修改结果在运行环境下自动生效,对调试非常友好
- debugger模式,可以让你的浏览器显示错误信息,不过在生产环境下绝对不能打开这个模式。
template和placeholder
template是包含了响应内容的文件,使用placeholder作为一个变量服务动态部分,这个动态部分包含在请求的文本里。使用实际值来代替变量,并且返回最终响应字符串的过程,就是渲染(rendering),flask使用一个非常强大的模版引擎:Jinja2。
Jinja是日语神庙的意思。
render_template函数
render_template函数使用Jinja2引擎,第一个参数是文件名“index.html”,第二个参数是一个key-values的键值对,其中na是user.html中的参数名称,name1是需要带入的真实参数值。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/user/<name1>')
def user(name1):
return render_template('user.html', na=name1)
user.html文件的内容
<h1>Hello, {{ na }}!</h1>
{{na}}这种结构,可以带入各种参数格式,比如字典、列表、方法等等。
“<p>A value from a dictionary: {{ mydict['key'] }}.</p>
“<p>A value from a list: {{ mylist[3] }}.</p>”
“<p>A value from a list with variable index:{{ mylist[myvar] }}.</p>”
“<p>A value from an object's method: {{ myobj.somemethod() }}.</p>”